Build A Info About How To Avoid Browser Cache

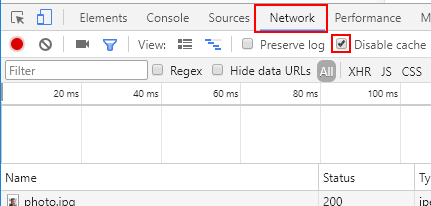
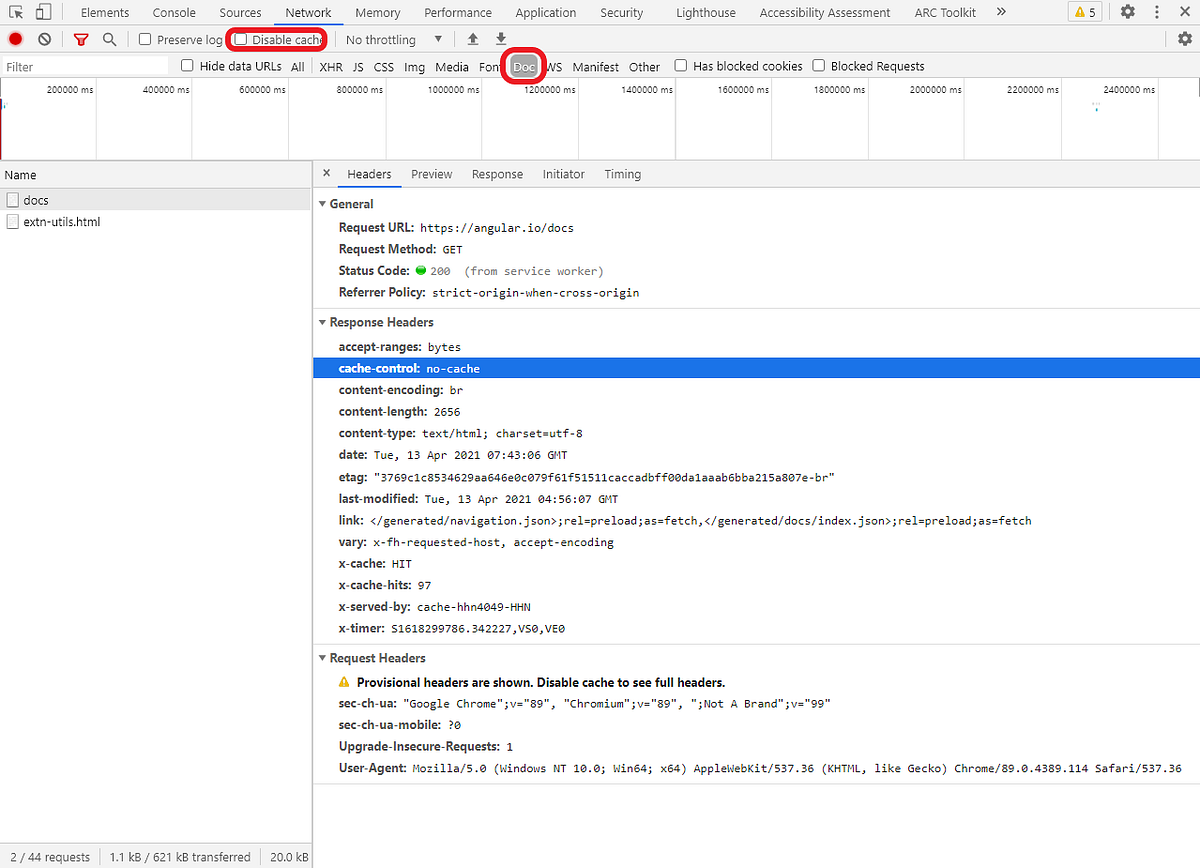
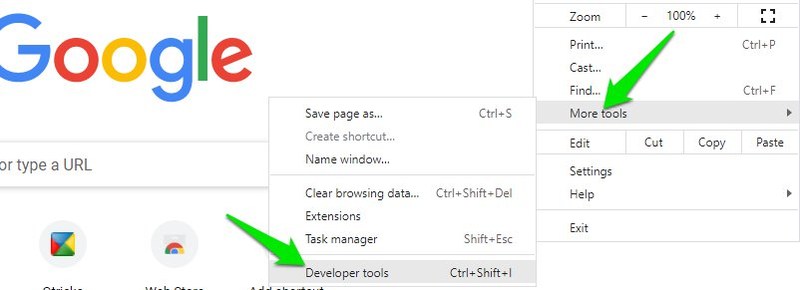
When you're in google chrome, click on view, then select developer, then developer tools.
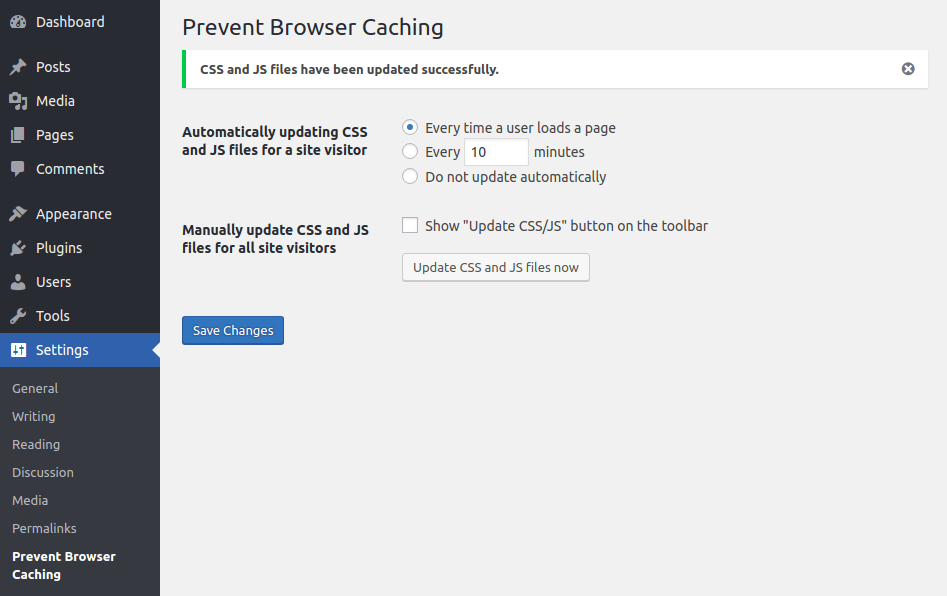
How to avoid browser cache. Search for “prevent browser caching”. The headers in the answer provided by balusc does not prevent safari 5 (and possibly older versions as well) from displaying content from the browser cache when using the browser's. If a random number cannot be generated at the server level, you can use javascript code to generate a string at the client (browser) level.
Download prevent browser caching plugin. Use javascript code to prevent browser caching. It should be the second option below the search bar.
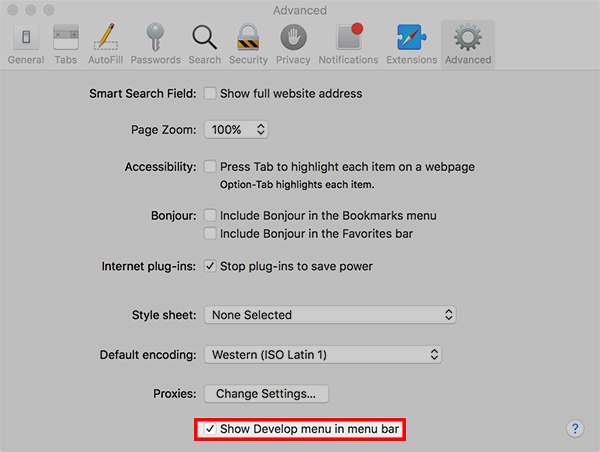
For reference, a bit better browser only solution: At the top right, click more. Scroll to the bottom of the menu and click on “settings.”.
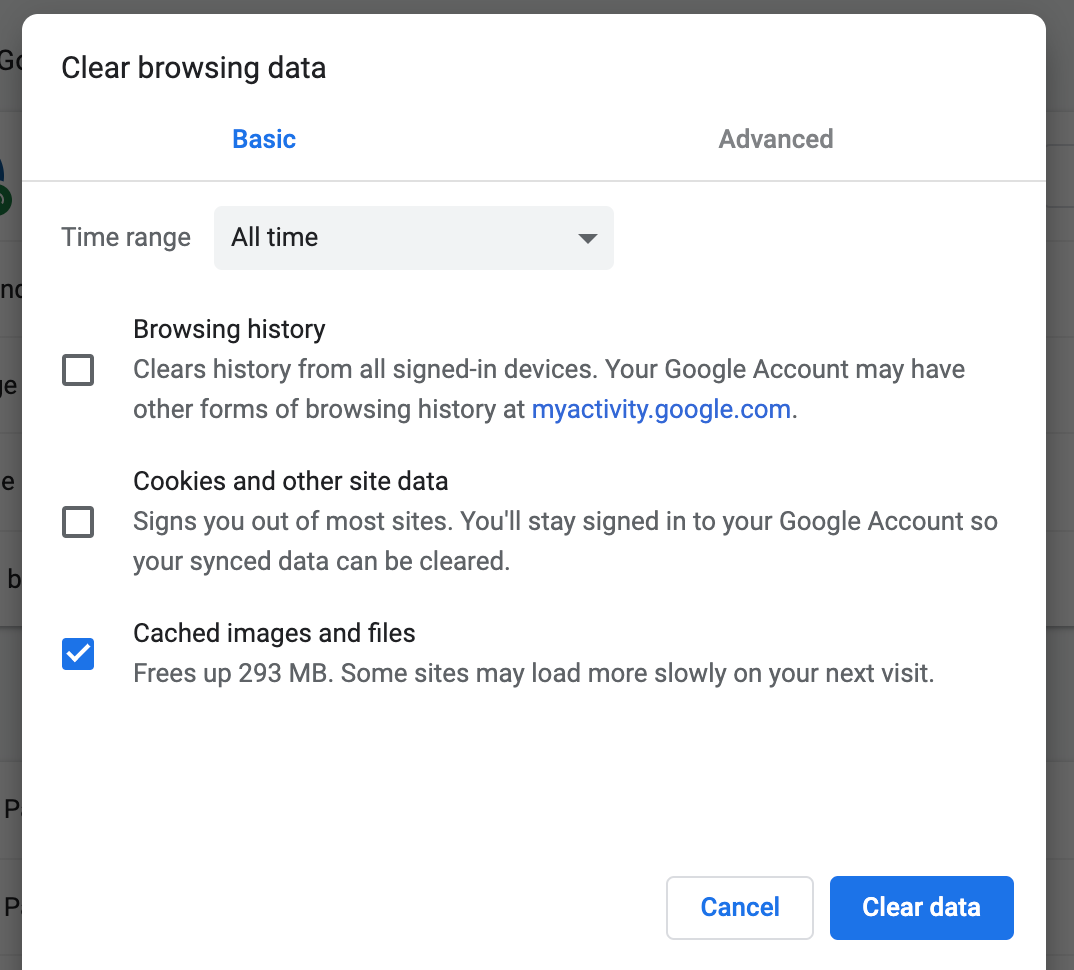
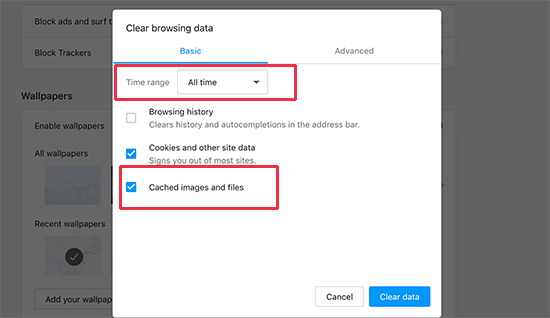
Select “privacy, search, and services.”. That means cache the data in the browser when first visited the api. While in your browser, press ctrl + shift + delete.
How to avoid duplicate api requests in vue 3 with option api. That successfully clears your browser cache in firefox. Select a time range, then click ok.
On the app build, make a manifest.json file that will have your bundle path, like bundle.e63c2b.js, and instead loading. On your computer, open chrome. As a result the rates you see in the.